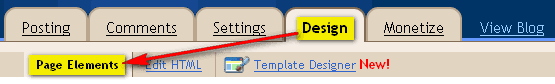
1.Masuk akun blogger kamu Klik > Rancangan > Pilih add laman > dan pilihHTML/javascript
2.Pilih salah satu gambar di bawah ini yang kamu suka kemudian kopi pastekan kode HTML nya di HTML/javascript .
3.Simpan dan lihat hasilnya
 |
| gedeg |
<div style="bottom: 0px; height: 160px; left: 10px; position: fixed; width: 130px;">
<a href="http://berbagi-html.blogspot.com/" target="_blank"><img alt="animasi bergerak gif" border="0" src="http://i1082.photobucket.com/albums/j380/faris65/aLdo.gif" title="My widget" /></a><small></small>
<center>
<small><a href="http://berbagi-html.blogspot.com/2012/08/widget-animasi-keren-di-blog.html" target="_blank" title="Kumpulan Widget Animasi Keren Di Blog">My Widget</a></small></center>
</div>
 |
| nemo |
<div style="bottom: 0px; height: 160px; left: 10px; position: fixed; width: 130px;">
<a href="http://berbagi-html.blogspot.com/" target="_blank"><img alt="animasi bergerak gif" border="0" src="http://i1082.photobucket.com/albums/j380/faris65/SuRyD.gif" title="My widget" /></a><small></small>
<center>
<small><a href="http://berbagi-html.blogspot.com/2012/08/widget-animasi-keren-di-blog.html" target="_blank" title="Kumpulan Widget Animasi Keren Di Blog">My Widget</a></small></center>
</div>
 |
| joro |
<div style="bottom: 0px; height: 160px; left: 10px; position: fixed; width: 130px;">
<a href="http://berbagi-html.blogspot.com/" target="_blank"><img alt="animasi bergerak gif" border="0" src="http://i1082.photobucket.com/albums/j380/faris65/zoroattack.gif" title="My widget" /></a><small></small>
<center>
<small><a href="http://berbagi-html.blogspot.com/2012/08/widget-animasi-keren-di-blog.html" target="_blank" title="Kumpulan Widget Animasi Keren Di Blog">My Widget</a></small></center>
</div>
 |
| barongsai |
<div style="bottom: 0px; height: 160px; left: 10px; position: fixed; width: 130px;">
<a href="http://berbagi-html.blogspot.com/" target="_blank"><img alt="animasi bergerak gif" border="0" src="http://i1082.photobucket.com/albums/j380/faris65/Barongsai-1.gif" title="My widget" /></a><small></small>
<center>
<small><a href="http://berbagi-html.blogspot.com/2012/08/widget-animasi-keren-di-blog.html" target="_blank" title="Kumpulan Widget Animasi Keren Di Blog">My Widget</a></small></center>
</div>
 |
| berubah |
<div style="bottom: 0px; height: 160px; left: 10px; position: fixed; width: 130px;">
<a href="http://berbagi-html.blogspot.com/" target="_blank"><img alt="animasi bergerak gif" border="0" src="http://i1082.photobucket.com/albums/j380/faris65/berubah.gif" title="My widget" /></a><small></small>
<center>
<small><a href="http://berbagi-html.blogspot.com/2012/08/widget-animasi-keren-di-blog.html" target="_blank" title="Kumpulan Widget Animasi Keren Di Blog">My Widget</a></small></center>
</div>

<div style="bottom: 0px; height: 160px; left: 10px; position: fixed; width: 130px;">
<a href="http://berbagi-html.blogspot.com/" target="_blank"><img alt="animasi bergerak gif" border="0" src="http://i1082.photobucket.com/albums/j380/faris65/dandan.gif" title="My widget" /></a><small></small>
<center>
<small><a href="http://berbagi-html.blogspot.com/2012/08/widget-animasi-keren-di-blog.html" target="_blank" title="Kumpulan Widget Animasi Keren Di Blog">My Widget</a></small></center>
</div>

<div style="bottom: 0px; height: 160px; left: 10px; position: fixed; width: 130px;">
<a href="http://berbagi-html.blogspot.com/" target="_blank"><img alt="animasi bergerak gif" border="0" src="http://i1082.photobucket.com/albums/j380/faris65/Dup3ngupil.gif" title="My widget" /></a><small></small>
<center>
<small><a href="http://berbagi-html.blogspot.com/2012/08/widget-animasi-keren-di-blog.html" target="_blank" title="Kumpulan Widget Animasi Keren Di Blog">My Widget</a></small></center>
</div>

<div style="bottom: 0px; height: 160px; left: 10px; position: fixed; width: 130px;">
<a href="http://berbagi-html.blogspot.com/" target="_blank"><img alt="animasi bergerak gif" border="0" src="http://i1082.photobucket.com/albums/j380/faris65/ganteng.gif" title="My widget" /></a><small></small>
<center>
<small><a href="http://berbagi-html.blogspot.com/2012/08/widget-animasi-keren-di-blog.html" target="_blank" title="Kumpulan Widget Animasi Keren Di Blog">My Widget</a></small></center>
</div>

<div style="bottom: 0px; height: 160px; left: 10px; position: fixed; width: 130px;">
<a href="http://berbagi-html.blogspot.com/" target="_blank"><img alt="animasi bergerak gif" border="0" src="http://i1082.photobucket.com/albums/j380/faris65/hehe.gif" title="My widget" /></a><small></small>
<center>
<small><a href="http://berbagi-html.blogspot.com/2012/08/widget-animasi-keren-di-blog.html" target="_blank" title="Kumpulan Widget Animasi Keren Di Blog">My Widget</a></small></center>
</div>

<div style="bottom: 0px; height: 160px; left: 10px; position: fixed; width: 130px;">
<a href="http://berbagi-html.blogspot.com/" target="_blank"><img alt="animasi bergerak gif" border="0" src="http://i1082.photobucket.com/albums/j380/faris65/hiks1.gif" title="My widget" /></a><small></small>
<center>
<small><a href="http://berbagi-html.blogspot.com/2012/08/widget-animasi-keren-di-blog.html" target="_blank" title="Kumpulan Widget Animasi Keren Di Blog">My Widget</a></small></center>
</div>

<div style="bottom: 0px; height: 160px; left: 10px; position: fixed; width: 130px;">
<a href="http://berbagi-html.blogspot.com/" target="_blank"><img alt="animasi bergerak gif" border="0" src="http://i1082.photobucket.com/albums/j380/faris65/hore.gif" title="My widget" /></a><small></small>
<center>
<small><a href="http://berbagi-html.blogspot.com/2012/08/widget-animasi-keren-di-blog.html" target="_blank" title="Kumpulan Widget Animasi Keren Di Blog">My Widget</a></small></center>
</div>
 |
| hujan |
<div style="bottom: 0px; height: 160px; left: 10px; position: fixed; width: 130px;">
<a href="http://berbagi-html.blogspot.com/" target="_blank"><img alt="animasi bergerak gif" border="0" src="http://i1082.photobucket.com/albums/j380/faris65/hujan.gif" title="My widget" /></a><small></small>
<center>
<small><a href="http://berbagi-html.blogspot.com/2012/08/widget-animasi-keren-di-blog.html" target="_blank" title="Kumpulan Widget Animasi Keren Di Blog">My Widget</a></small></center>
</div>
 |
| unyu-unyu |
<div style="bottom: 0px; height: 160px; left: 10px; position: fixed; width: 130px;">
<a href="http://berbagi-html.blogspot.com/" target="_blank"><img alt="animasi bergerak gif" border="0" src="http://i1082.photobucket.com/albums/j380/faris65/huuuuuu.gif" title="My widget" /></a><small></small>
<center>
<small><a href="http://berbagi-html.blogspot.com/2012/08/widget-animasi-keren-di-blog.html" target="_blank" title="Kumpulan Widget Animasi Keren Di Blog">My Widget</a></small></center>
</div>

<div style="bottom: 0px; height: 160px; left: 10px; position: fixed; width: 130px;">
<a href="http://berbagi-html.blogspot.com/" target="_blank"><img alt="animasi bergerak gif" border="0" src="http://i1082.photobucket.com/albums/j380/faris65/jedug.gif" title="My widget" /></a><small></small>
<center>
<small><a href="http://berbagi-html.blogspot.com/2012/08/widget-animasi-keren-di-blog.html" target="_blank" title="Kumpulan Widget Animasi Keren Di Blog">My Widget</a></small></center>
</div>
 |
| kembik2 |
<div style="bottom: 0px; height: 160px; left: 10px; position: fixed; width: 130px;">
<a href="http://berbagi-html.blogspot.com/" target="_blank"><img alt="animasi bergerak gif" border="0" src="http://i1082.photobucket.com/albums/j380/faris65/kembik2.gif" title="My widget" /></a><small></small>
<center>
<small><a href="http://berbagi-html.blogspot.com/2012/08/widget-animasi-keren-di-blog.html" target="_blank" title="Kumpulan Widget Animasi Keren Di Blog">My Widget</a></small></center>
</div>
Nah sob itu baru sebagian saja nanti next time kita lanjut ya silahkan di pilih-pilih dulu & jangan lupa Join this site yaa..
Sumber : http://berbagi-html.blogspot.com